今回サイトマップの設定を行いました。備忘録として残します。
環境仕様
WEB作成ツール WORDPRESS
テーマ Affinger5
今回追加したプラグイン 以下2件
- Google XML Sitemaps
- PS Auto Sitemap
web以外に設定したもの Google search console
ブログ作成2か月
初投稿から約2か月になります。
現在62件のブログ記事を掲載しています。
3か月100記事に向けて、まずは順調に継続できています。
ただし、閲覧数は全く伸びていませんが(笑)
でも自分の勉強としても、記録としても良いかと思っています。
サイトマップとは
さて、このタイミングでWEBサイトの見直しをしました。
記事も増えてきて、WEBサイト上にサイトマップを作成しようとしたのですが、作ろうと思って調べると2種類あるとのこと。
なんのこっちゃ??でした。
HTMLサイトマップ
私が作成しようと思ってたもの、ユーザーがWEB全体構成を見るためのもの
XMLサイトマップ
検索エンジンに向けて作成するものである。検索ユーザーが目にすることはない。
ふむふむ。今回は両方トライしてみましょう。
PS Auto Sitemapを使ってみよう
まずは、WEBサイト上のサイトマップ。
これはPS Auto Sitemapをプラグインすると簡単です。
ネットで情報が沢山あったので簡単と思いきや、一点注意があります。
WEB情報で、サイトマップの固定ページにテキストでコードをペーストする作業があるのですが、現在使うべきコードは、古いWEB情報のコードと違っていました。
最初、上手く表示されず、少し悩みましたが、自力で要因がわかってホッとしました。
プラグインのバージョンアップで古いWEB情報で対処すると失敗する典型例ですね。
XML Sitemapsを使ってみよう
XMLサイトマップの作成も少しだけわながありました。
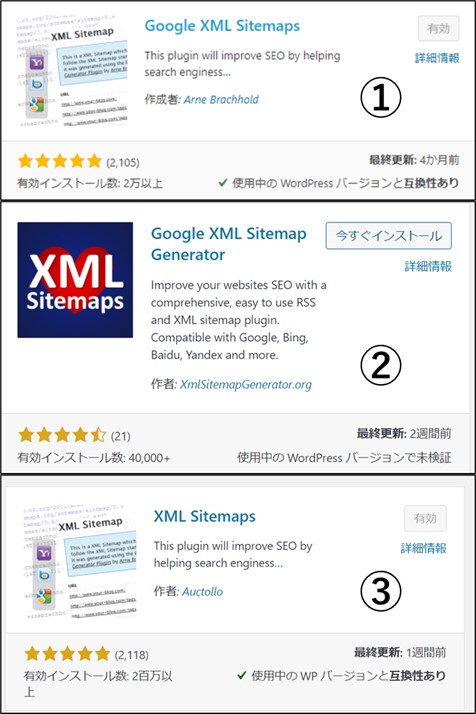
ほぼ、全てのWEB情報では、Google XML Sitemapsをプラグインすればよいと書いてあり、①のピクチャーが掲載されています。
でもプラグインを検索すると②が一番上位にきて、下の方に画面をスクロールしていくと、ようやく③が出てきます。
名称は②が近いですが、③が正解です。
『Google』の文字が取れて『XML Sitemaps』になっています。

なんとか設定完了。
その後もWEB情報を参考に『Google search console』を設定して完了。
これによって、グーグルがXMLサイトマップを定期的に見にきてくれて、検索にヒットされやすくなるそうです。
そういえば、『Google search console』は一部『サチコ』と呼ばれるそうです。
素人の私は、最初に『サチコ』なんて聞いても絶対わからない。
難解な名称と略語、どれも難しいですね。
まあ、今回もなんとか、WEB調査で自力対処できました。
少しずつ分かってくる
何事勉強です。少しずつWEBページ作成の環境が少しずつ分かって来た気がします。
コードは書けませんが調べながら続けられそうです。
今後の改善目標はいよいよ閲覧者数の増加でしょうか。
どこまでできるか?頑張っていきましょう。