またブログ作成で新しい知識を得ました。
今回、PageSpeed Insights とEWWW Image Optimizerを使ってみました。
超ど素人WEB作成者の備忘録です。
ごく一部の同様の方の参考になれば幸いです。
環境仕様
WEB作成ツール WORDPRESS
テーマ Affinger5
今回追加したプラグイン EWWW Image Optimizer
活用した外部webサイト PageSpeed Insights
『PageSpeed Insights』って何?
なんと、今回、自分のブログの表示速度に関し、速度スコアと改善ポイントを示すサイトがあることを知りました。
以下のサイトで自分のサイトを入力すればすぐにわかります。
https://developers.google.com/speed/pagespeed/insights/
そして、試してみたら、なかなかに悲惨な結果。
モバイルサイト 速度スコア

PCサイト 速度スコア

主な原因は、画像が重いことのようでした。
そして、さらにネットで調べると、画像サイズを圧縮(最適化)してくれるプラグインを入れると、重いサイトの表示速度を上げることができるということがわかったので、試してみました。
『EWWW Image Optimizer』を使ってみよう
いろいろ調べるとEWWW Image Optimizerがよさそうです。
次のようなプラグインになります。
- 画像を劣化させることなく、アップ時に自動で画像サイズを圧縮してくれるプラグイン。
- 新しい画像をアップロードするときに自動でサイズを圧縮してくれるだけでなく、すでにアップしている画像も一括で圧縮することができる。
- Affinger5との相性は悪くない。(Affinngerでもおすすめプラグインのようです。)
サイトの表示速度が遅い場合、このプラグインを使うことでサイトの表示速度を上げることができるそうです。
サイトの表示速度が速くなることは、ユーザーの離脱率が上がることになるので対策が必要です。
これがプラグインです。

さて、プラグインして、設定もネットで調べて完了。(難しくないです。)
そして、既存画像を一括最適化。これには10分以上の処理時間がかかりますが、気長に待って完了しました。
さて、もう一度『PageSpeed Insights』で速度スコアを確認
次のようになりました。
モバイルサイト 速度スコア

PCサイト 速度スコア

おー格段に向上しました。でも、まだまだ改善余地があります。
取り合えずここまでできて良かった。
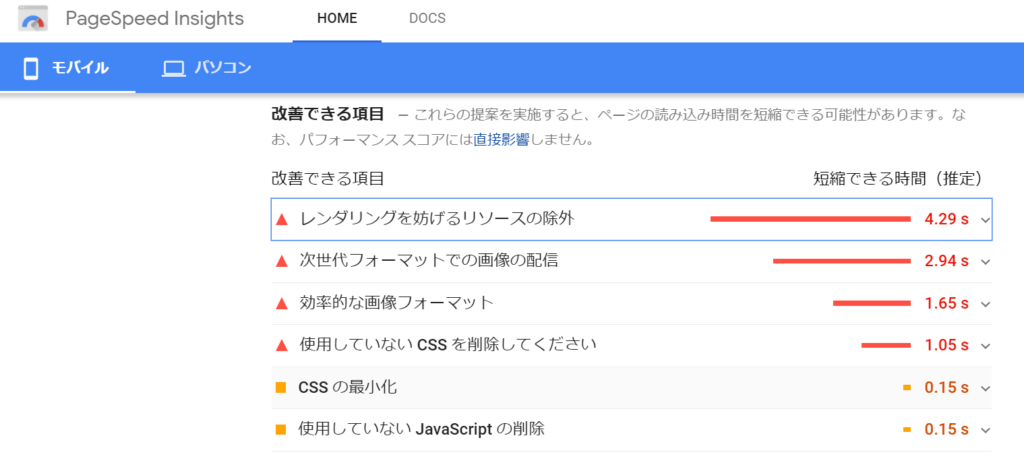
さて、これからの改善は難解のようです。
以下が改善ポイントのレポートですが、意味がほとんど理解できません。

まだまだ、学ぶことが多くて大変です。
また対処がわかったらレポートします。